Using the TabIndex Property
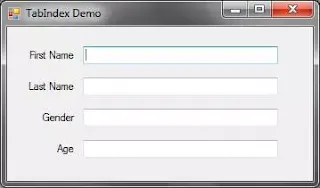
You can cycle the focus of each control by pressing the tab key on the keyboard. Each control has a TabIndex property which indicates the order each control will get focus when the tab key is pressed. It is important to monitor the TabIndex of each control and make sure that they are in sequence depending on the layout of the control. Consider a form with four text boxes.
Suppose that their TabIndex properties are not in sequence such as this.
| TextBox | TabIndex |
|---|---|
| txtFirstName | 1 |
| txtLastName | 4 |
| txtGender | 3 |
| txtAge | 2 |
Read more:-Working with Docking Property in C#.net
When you run the program, the focus will be on the control who has the lowest tab index. So, therefore, the focused control will be txtFirstName. If you press tab, the focus will go to the control which has the next TabIndex.
Therefore, txtAge will receive the focus. Good user experience makes use of TabIndex property. We want the receiving of focus for each control to be in the right sequence so the user will not get irritated and find where the focus went. Determining the right sequence depends on the position of the controls. Since the textboxes on the form above are placed in a vertical manner (from top to bottom), the first TabIndex must be in the top textbox followed by the text below, and the bottom textbox having the highest tab index.
Please note that you can also use the TabIndex property on other controls such as a button. Suppose that you are through filling the fields in a form, pressing tab while you are in the last textbox will bring you to the accept button. You can do this by giving the button a TabIndex which is higher than the last text box. TabIndex property is useless on controls that cannot receive focus such as a Label control.
Read More:-
- User Controls in Visual C#.net
- How To Press Keyboard Event keys using c#
- C# Mouse Events in Window Application
- How to Dynamically Adding Controls in C# window apps
- Separating Design and Functionality in C# Window Application
- Message Box C#-Trickcode
- [Lambda] Expressions In c#
- LINQ In C#.Net
- How : To Read A Text File In C#
- How to Writing a Text File In C#
- LINQ To SQL Datacontext
- LINQ Aggregate Methods | Visual c#
- Changing the Casing of Strings
- C# | Variable | A tour of the C# language



Comments