You can create your own controls if you don't find what you want from the list of predefined controls available in .NET. You may need to create your own control because the controls that are already available for you are very general and you might need a control that will have a specific feature. These custom controls can then be placed in the toolbar together with other controls.
There are two types of user-defined controls, user controls, and custom controls. User control is composed of preexisting controls and is very easy to create. Custom controls are created from scratch, therefore, you need to define a lot of functionality and how the custom control will render. We will focus on user controls because custom controls require advanced concepts not fit for an introductory topic.
User controls inherit from the UserControl class which is a derived class of the Control class that other control uses. You won't have access to the properties and methods of the components that you will include in a user control because only properties and methods of the UserControl class are exposed to you. But you can define properties and methods that will communicate to the components of the user control.
We will be creating an EditableLabel control. It will exactly look at a label but when the user double clicks it, it will transform into an editable textbox containing the current text of the label.
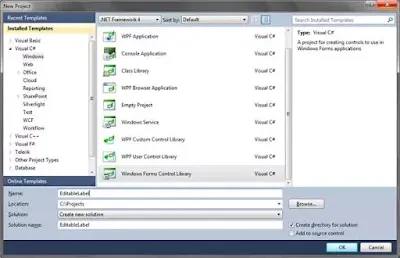
Open Visual Studio and create a new project. From the list of templates, choose Windows Forms Control Library and name it EditableLabel. (If you are using Visual Studio Express, choose Class Library instead if you don't find Windows Forms Control template. You can then add a user control from the Project menu).
You will be presented with a blank canvas as seen below:
You will be presented with a blank canvas as seen below:
Click the canvas and change its Name property to EditableLabel and its AutoSize property to True. and The Drag a label to the canvas and change its Text property to Label and its Name property to labelDisplay. Resize the canvas so that it fits the label inside it.
Adding Properties
Since we are creating a user control, then it will only contain properties and events that the UserControl class offers. It means there is no way for the user to access the properties of the Label control we have added to the form. Although the UserControl class has a Text property that it inherits from Control, we need a more tailored functionality involving the text inside our label.
To add a property to user control, we simply need to add a property to the class of our user control. and While in Design View, press F7 to go to the Code Editor. Inside the EditableLabel class, add the following property:
[Browsable(true)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Visible)]
public override string Text
{
get { return labelDisplay.Text; }
set { labelDisplay.Text = value; }
}
You might notice two attributes at the top of the property. The Browsable attribute allows a property to be shown in the Properties Window of Visual Studio. If you don't add this attribute (and set it to true), then you can only access the property in code and not in design time.
The second attribute allows us to change the property of the user control by using the property found inside the Property Window. Note that we also used the override keyword because the Text property already exists in the User Control.
Adding Event Handlers
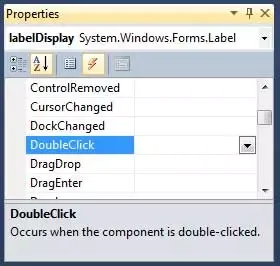
Now its time to add an event handler to our user control. that Recall our EditableLabel control should transform into a textbox once the user double clicks it. Then, we need to add an event handler to its DoubleClick event. Since we only have one control inside the canvas, then select the label.
Then go to the Event section of the Properties Window and find the DoubleClick property and double click it. That will create a new event handler for the DoubleClick property.
add a TextBox control to our user control. Add the following field inside the EditableLabel class.
private TextBox editableTextBox;
the constructor of the EditableLabel and after the call to InitializeComponent method, add the highlighted code:
public EditableLabel()
{
InitializeComponent();
editableTextBox = new TextBox();
this.Controls.Add(editableTextBox);
editableTextBox.Hide();
}
We instantiate our text box and added it to the control collection of the user control. Since we want the label to be shown first and not the text box, we hide it using the Hide method of the text box.
private void labelDisplay_DoubleClick(object sender, EventArgs e)
{
editableTextBox.Size = this.Size;
editableTextBox.Text = labelDisplay.Text;
labelDisplay.Hide();
editableTextBox.Show();
editableTextBox.Focus();
}
The above code is the event handler for the DoubleClick event of the label inside our user control. We set the size of the text box to the size of our user control. We then set its text to whatever the text of the label is.
Next, we hide the label using the Hide method. Finally, we show the text box and put the focus on it so the user can start editing it.
Now we need to add another event handler that will allow a user to commit the changes to the text of the label after editing. Inside the constructor of EditableLabel class, insert the following highlighted code:
public EditableLabel()
{
InitializeComponent();
editableTextBox = new TextBox();
this.Controls.Add(editableTextBox);
editableTextBox.KeyDown += new KeyEventHandler(editableTextBox_KeyDown);
editableTextBox.Hide();
}
We added an event handler for the textbox's KeyDown event. then the user is finish editing the text, he or she can simply press the Enter or Return key. Here is the definition for the event handler of the KeyDown event:
void editableTextBox_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
labelDisplay.Text = editableTextBox.Text;
editableTextBox.Hide();
labelDisplay.Show();
}
}/pre>
First, we checked if the key pressed by the user is the Enter key.
Next, now, we set the Text of the currently hidden label into the new text entered by the user.
We then hide the editableTextBox and reshow the labelDisplay containing the updated text.
Finally, when the label is resized depending on the length of the text, we also need to resize the actual user control. Click label display in the Designer and in the Properties WIndow's Events section, find the Resize event, and double click it.
Use the following event handler for it
.
private void labelDisplay_Resize(object sender, EventArgs e)
{
this.Size = labelDisplay.Size;
}
The event handler simply sets the Size of the user control to the new Size of the labelDisplay.
Compiling the User Control
We are now ready to compile our EditableLabel user control. To do that simply go to the menu and choose Build and then Build Solution.
The compiling will create a file with a .dll extension which contains your user control.
Read More:-
- User Controls in Visual C#.net
- How To Press Keyboard Event keys using c#
- C# Mouse Events in Window Application
- How to Dynamically Adding Controls in C# window apps
- Separating Design and Functionality in C# Window Application
- Message Box C#-Trickcode
- [Lambda] Expressions In c#
- LINQ In C#.Net
- How : To Read A Text File In C#
- How to Writing a Text File In C#
- LINQ To SQL Datacontext
- LINQ Aggregate Methods | Visual c#
- Changing the Casing of Strings
- C# | Variable | A tour of the C# language






Comments